Center For Universal Design's Udpmp Tool
Most groups in educational institutions, workplaces, and other settings are diverse with respect to background, cultural and gender identity, first language, socioeconomic status, age, abilities, learning preferences, and myriad other characteristics. All people have an intersecting identity made up of a variety of these unique facets. Some of us have characteristics considered by many to be "disabilities," including people who are blind, are deaf or hard of hearing, are on the autism spectrum, and have mobility impairments, attention deficits, learning disabilities, and health impairments.
How can educators design instruction to maximize the learning of all students? How can employers create environments to maximize productivity of all employees? How can IT professionals procure and develop products that are accessible to and useable by everyone? How can student services make their offerings inclusive of everyone? A number of proactive approaches discussed in the literature consider a broad audience in design practices. They include universal design, accessible design, barrier-free design, usable design, inclusive design, and design for all. Of the proactive design approaches, there is no approach that addresses greater user diversity than universal design (UD).

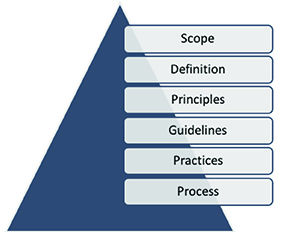
Although UD has its roots in the design field of architecture and commercial products and information technology (IT), applications in education are growing in number. UD can provide a philosophical framework for the design of all products and environments at all education levels—including technology, teaching and learning activities, academic spaces, student services and professional meetings. The paragraphs that follow flesh out the Framework for applying UD in education (UDE). Important aspects to address include the scope of the application area, definition, principles, guidelines, exemplary practices, and process.
What is the scope of your application?
The scope of applications of UD in Higher Education (UDHE) includes all products and environments that directly or indirectly support teaching and learning in higher education. Examples of more narrowly defined scopes are applications of UD to online learning, informal science learning, student services, IT, or physical spaces.
What is the definition of UD?

According to the Center for Universal Design, UD is "the design of products and environments to be usable by all people, to the greatest extent possible, without the need for adaptation or specialized design." To narrow the scope, this definition can be modified. For example, to apply UD to teaching and learning activities, this basic definition can be modified to "the design of teaching and learning products and environments to be usable by all people, to the greatest extent possible, without the need for adaptation or specialized design."
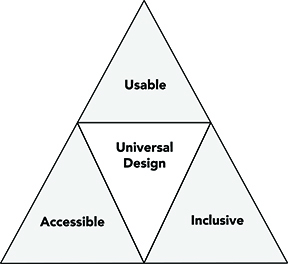
Characteristics of any UD product or environment are that it is accessible, usable, and inclusive.
What are principles and guidelines relevant to UDE?
Three sets of principles provide guidance for applying universal design regardless of the scope.
1. Principles of UD
The seven principles of universal design established by the Center for Universal Design at North Carolina State were developed to guide the design of any product, service, or environment. They follow along with an example of the application of each.
- Equitable use. The design is useful and marketable to people with diverse abilities. A website that is designed so that it is accessible to everyone, including people who are blind, employs this principle.
- Flexibility in use. The design accommodates a wide range of individual preferences and abilities. A museum that allows a visitor to choose to read or listen to a description of the contents of a display case employs this principle.
- Simple and intuitive. Use of the design is easy to understand, regardless of the user's experience, knowledge, language skills, or current concentration level. Science lab equipment with control buttons that are clear and intuitive employs this principle.
- Perceptible information. The design communicates necessary information effectively to the user, regardless of ambient conditions or the user's sensory abilities. Video captioning employs this principle.
- Tolerance for error. The design minimizes hazards and the adverse consequences of accidental or unintended actions. An educational software program that provides guidance when the user makes an inappropriate selection employs this principle.
- Low physical effort. The design can be used efficiently and comfortably, and with a minimum of fatigue. Doors that open automatically employ this principle.
- Size and space for approach and use. The design provides appropriate size and space for approach, reach, manipulation, and use, regardless of the user's body size, posture, or mobility. A science lab with adjustable tables employs this principle.
It's important to integrate relevant disability, accessibility, and universal design content into engineering courses to increase knowledge and skills among future professionals. This will lead to a workforce that is aware of and more capable of addressing accessibility barriers. Find curriculum around universal design on our website.
2. Principles of UDL
Universal design principles can be applied to many environments, products, and services, including learning environments, resources, and methods of instruction. Three principles have been established for the universal design of teaching and learning materials and activities that makes the learning goals achievable by individuals with diverse characteristics, including wide differences in abilities to see, hear, speak, move, read, write, understand English, attend, organize, engage, and remember. Universal design for learning (UDL) is achieved by means of flexible curricular materials and activities that provide alternatives for students with differing abilities. These alternatives are built into the instructional design and operating systems of educational materials-they are not added on after-the-fact.
The Center for Applied Special Technology (CAST) created a set of three principles with roots in cognitive neuroscience to underpin practices and curriculum for teaching and learning. The UDL principles are listed below.
- Multiple means of engagement. For purposeful, motivated learners, stimulate interest and motivation for learning. UDL guidelines under this principle promote the development of curriculum and instruction that includes options for perception; language, expressions, and symbolism; and comprehension.
- Multiple means of representation. For resourceful, knowledgeable learners, present information and content in different ways. UDL guidelines under this principle promote the development of curriculum and instruction that includes options for physical action, expressive skills and fluency, and executive functions.
- Multiple means of action and expression. For strategic, goal-directed learners, differentiate the ways that students can express what they know. UDL guidelines under this principle promote the development of curriculum and instruction that includes options for recruiting interest, sustaining effort and persistence, and self-regulation.
3. Principles for the UD OF IT
The third set of principles to support the UD Framework provide guidance to the design of IT used in many products and environments. In the early years of the Internet, UD practices began to be applied to the design of hardware and software to ensure accessibility to individuals with disabilities, English language learners, and other groups. These efforts led to the Web Accessibility Initiative of the World Wide Web Consortium. The Web Content Accessibility Guidelines (WCAG) and related practices are underpinned by four guiding principles. Together, they require IT components to be these four qualities:
- Perceivable. Users must be able to perceive the content, regardless of the device or configuration they are using.
- Operable. Users must be able to operate the controls, buttons, sliders, menus, etc., regardless of the device they are using.
- Understandable. Users must be able to understand the content and interface.
- Robust. Content must be coded in compliance with relevant coding standards in order to ensure it is accurately and meaningfully interpreted by devices, browsers, and assistive technologies.
How the three sets of principles and guidelines work together in a specific application

The combination of the principles discussed above can be used to universally design almost any product or environment. In higher education, for example the combined set can be applied to make more inclusive physical spaces, instruction, and online resources. Rather than memorize the fourteen principles that underpin universal design in education (UDE), however, practitioners work toward compliance with them by following three simple guidelines:
- Provide multiple ways for participants to learn and to demonstrate what they have learned.
- Provide multiple ways to engage.
- Ensure all technologies, facilities, services, resources, and strategies are accessible to individuals with a wide variety of disabilities.
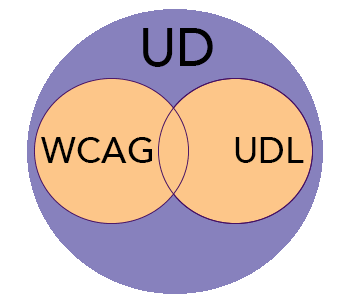
One of the challenges in the current state of applications of UD, UDL, UD of IT, is the three different communities engaged in most efforts in each category rarely talk to one another. UD advocates have made strides in the movement to design living spaces that are are usable by people with disabilities or as they age, but not so much in the design of labs and other academic facilities; UDL advocates sometimes apply the three principles but use inaccessible IT in doing so; and UD of IT advocates often look at the design of technology used b educational settings, but not how it interacts with the pedagogy used to deliver instruction.
A great example of how these three sets of principles can be integrated together is when designing a class. Whether the class is in-person or online, the design of the class should strive to be inclusive to all students, including those with disabilities, and allow all students to access the content of the course and fully participate in class activities. Universal design principles can apply to lectures, classroom discussions, group work, handouts, web-based instruction, fieldwork, and other academic activities. The 7 Principles of UD are particularly helpful when designing instructional facilities like computer labs; the 3 Principles of UDL guide the development of teaching curriculum and pedagogy; and the 4 Principles for the UD of IT that underpin the WCAG guide the creation and use of IT used in any application to ensure that it is accessible to, usable by, and inclusive of everyone, including those with disabilities.
The following examples for the Universal Design of Instruction that employ all three sets of UD principles were developed by the AccessCollege project of the DO-IT Center with input from a nationwide collaborative team. There are eight areas of application.
- Inclusiveness. Adopt practices that reflect high values with respect to both diversity and inclusiveness. Example: Put a statement on your syllabus inviting students to meet with you to discuss disability-related accommodations and other special learning needs.
- Physical Access. Ensure that activities, materials, and equipment are physically accessible to and usable by all students, and that all potential student characteristics are addressed in safety considerations. Examples: Develop safety procedures for all students, including those who are blind, deaf, or wheelchair users; label safety equipment simply, in large print, and in a location viewable from a variety of angles; repeat printed directions verbally.
- Delivery Methods. Use a variety of accessible instructional methods. Example: Use multiple modes—e.g., lectures, collaborative learning options, hands-on activities, web-based communications, educational software, field work, etc.—to deliver content and motivate and engage students.
- Information Resources. Ensure that course materials, notes, and other information resources are flexible and accessible to all students. Example: Choose printed materials and prepare a syllabus early, to allow students the option of beginning to read materials and work on assignments before the class begins and to allow adequate time to arrange for alternate formats, such as audio books.
- Interaction. Encourage effective interactions between students and between students and the instructor, and assure that communication methods are accessible to all participants. Example: Assign group work that emphasizes collaboration and that places a high value on different skills and roles.
- Feedback. Provide specific feedback on a regular basis. Example: Allow students to present portions of their work for feedback before the final project is due.
- Assessment. Regularly assess student progress and adjust instruction accordingly. Example: Use a variety of accessible methods and tools to assess the performance of students in collaborative groups and as individuals.
- Accommodation. Plan for additional accommodations to address any specific student needs. Example: Be prepared to provide materials in alternate formats, change classroom locations, or arrange for other disability accommodations.
Although applying universal design of instruction (UDI) does not eliminate the need for special accommodations—e.g., a sign language interpreter for a deaf student—it does ensure full access to the content for most students. By applying UDI in courses as they are created, educators minimize the need to make accommodations later. For example, letting all students have access to your class notes and assignments on an accessible website can eliminate the need for providing materials in alternate formats. For more information on accommodations and examples of what to plan for, visit our Accommodations pages.
What are UD practices associated with application areas?
The UD Framework can be further fleshed out by developing examples of practices that can be employed by individuals who wish to apply it to a particular application. For example, in the publicationEqual Access: Universal Design of Instruction you will find a comprehensive list of examples, each explicitly linked to one or more of the principles of UD, UDL, and IT." The AccessCollege collaborative team helped develop lists of examples for the UD of practices that are reported in The Center for Universal Design in Education . There you will find practices aligned with the UD of
- instruction
- services
- technology
- physical spaces
- projects, conference exhibits, presentations, and professional organizations
The following table provides examples of practices that build upon each of the items in the four sets of principles that underpin the UD Framework.
| Principle | Example of Practice that Applies the Principles |
| UD 1. Equitable use | Career services. Job postings are in formats accessible to people with a great variety of abilities, disabilities, ages, racial/ethnic backgrounds, and technologies. |
| UD 2. Flexibility in use | Campus museum. An exhibit design allows a visitor to choose to read or listen to descriptions of the contents of display cases. |
| UD 3. Simple and intuitive | Assessment. Testing is conducted in a predictable, straightforward manner. |
| UD 4. Perceptible information | Dormitory. An emergency alarm system has visual, aural, and kinesthetic characteristics. |
| UD 5. Tolerance for error | Instructional software. An application provides guidance when a student makes an inappropriate selection. |
| UD 6. Low physical effort | Curriculum. Software includes on-screen control buttons that are large enough for students with limited fine motor skills to select. |
| UD 7. Size and space for approach and use | Science lab. An adjustable table and flexible work area is usable by students who are right- or left-handed and have a wide range of physical characteristics. |
| UDL 1. Multiple means of engagement | Courses. Multiple examples ensure relevance to a diverse student group. |
| UDL 2. Multiple means of representation | Promote services. Multiple forms of accessibly designed media are used to communicate services provided. |
| UDL3. Multiple means of action and expression | Course project. An assigned project optimizes individual choice and autonomy. |
| WCAG 1. Perceivable | Student service website. A person who is blind and using a screen reader can access the content in images because text descriptions are provided. |
| WCAG 2. Operable | Learning management system (LMS). A person who cannot operate a mouse can navigate all content and operate all functions by using a keyboard (or device that emulates a keyboard) alone. |
| WCAG 3. Understandable | Instructional materials. Definitions are provided for unusual words, phrases, idioms, and abbreviations. |
| WCAG 4. Robust | Application forms. Electronic forms can be completed using a wide range of devices, including assistive technologies. |
Source: Burgstahler, S. (2020). Creating inclusive learning opportunities in higher education: A universal design toolkit. Harvard Education Press, p. 45.
What is the process for applying UD?

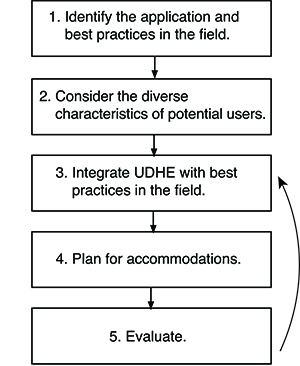
Process is the last item in the UD Framework. The following list provides an example of a process for applying universal design in higher education (UDHE). It can be adapted to any application of UD.
- Identify the application and best practices in the field. Specify the product or environment to which you wish to apply UDHE. Identify best practices within the field of the application (e.g., evidence-based teaching practices, technology standards, architectural design specifications).
- Consider the diverse characteristics of potential users. Describe diverse characteristics of potential users for which the application is designed—e.g., with respect to gender; age; ethnicity; race; native language; learning preferences; size; abilities to see, hear, walk, manipulate objects, read, speak—and the challenges they might encounter when attempting to engage with the product or environment.
- Integrate UDHE with best practices in the field. Integrate UDHE practices (underpinned by relevant UD, UDL, and WCAG principles) with best practices within the field of application to maximize the benefits of the application to individuals with a wide variety of characteristics.
- Plan for accommodations. Develop processes for the provision of accommodations for individuals for whom the design does not automatically provide access (e.g., with assistive technology or sign language interpreters). Make these processes known through signage, syllabi, publications, or websites.
- Evaluate. After implementing the product or environment, collect feedback from individuals with diverse characteristics who use it (e.g., through online surveys, focus groups). Make modifications based on the results. Return to step 3 if evidence from your evaluation suggests that improvements should be made to your design.
Source: Burgstahler, S. (2020). Creating inclusive learning opportunities in higher education: A universal design toolkit. Harvard Education Press, p. 47–8.
For Further Study of the UD Framework
Find further details and more examples about the UD Framework in the book Creating Inclusive Learning Opportunities in Higher Education: A Universal Design Toolkit and at the Center for the Universal Design in Education .
About DO-IT
DO-IT (Disabilities, Opportunities, Internetworking, and Technology) serves to increase the successful participation of individuals with disabilities in challenging academic programs such as those in science, engineering, mathematics, and technology. Primary funding for DO-IT is provided by the National Science Foundation, the State of Washington, and the U.S. Department of Education. DO-IT is a collaboration of UW Information Technology and the Colleges of Engineering and Education at the University of Washington.
Grants and gifts fund DO-IT publications, videos, and programs to support the academic and career success of people with disabilities. Contribute today by sending a check to DO-IT, Box 354842, University of Washington, Seattle, WA 98195-4842.
Your gift is tax deductible as specified in IRS regulations. Pursuant to RCW 19.09, the University of Washington is registered as a charitable organization with the Secretary of State, state of Washington. For more information call the Office of the Secretary of State, 1-800-322-4483.
To order free publications or newsletters use the DO-IT Publications Order Form; to order videos and training materials use the Videos, Books and Comprehensive Training Materials Order Form.
For further information, to be placed on the DO-IT mailing list, request materials in an alternate format, or to make comments or suggestions about DO-IT publications or web pages contact:
DO-IT
University of Washington
Box 354842
Seattle, WA 98195-4842
doit@uw.edu
www.uw.edu/doit
206-685-DOIT (3648) (voice/TTY)
888-972-DOIT (3648) (voice/TTY)
206-221-4171 (fax)
509-328-9331 (voice/TTY) Spokane
Founder and Director: Sheryl Burgstahler, Ph.D.
DO-IT Funding and Partners
Acknowledgment
This publication is based upon work supported by the National Science Foundation and the U.S. Department of Education. Any opinions, findings, and conclusions or recommendations expressed in this material are those of the author(s) and do not necessarily reflect the views of the federal government.
Copyright © 2021, 2015, 2012, 2009, 2008, 2006, 2005, 2004, University of Washington. Permission is granted to copy these materials for educational, noncommercial purposes provided the source is acknowledged.
Center For Universal Design's Udpmp Tool
Source: https://www.washington.edu/doit/universal-design-process-principles-and-applications
Posted by: hidalgophers1974.blogspot.com

0 Response to "Center For Universal Design's Udpmp Tool"
Post a Comment