When Will Apple Be On Board With Pwa Progressive Web Apps 2018
Progressive Web Apps are no longer limited to Android users, but can be easily accessed by iPhone and iPad owners with the iOS starting from 11.3 to 12.2, plus the soon-to-come 13 (currently in beta). On March 30, 2018, Apple quietly added support for technologies that make PWAs work (although you will not find any mention of this in their official press release), thus allowing you to install apps without any approval from the App Store. The Progressive Web Apps on iOS are still far from being as smooth as they are on Web browsers such as Chrome, Opera, Safari or Firefox, but still it's a big step for Apple. Community-approved Progressive Web App logo With Safari 11.1, Apple introduced support for Service Workers—one of the two crucial ingredients for PWA, which brings all the features that separate Progressive Web Apps from other apps. They let developers declare what portion of an app should be cached, allow websites to execute JavaScript code in the background, thus enhancing overall performance of the app, they also make a PWA accessible without an Internet connection. iOS consults the Web App Manifest when adding apps to the home screen. The Manifest carries important metadata like names and icons, which are key to creating a native-like experience. Thanks to the Manifest, an app can be pinned to the home screen, can be adjusted to fit different screens and devices, and render elements for them. Some key features are still missing, so you will not be able to change the orientation, access bluetooth or send notifications. Those two technologies create PWA, providing experience of a native app at the same time not abandoning web. It's basically a website, built with modern technologies and providing a whole new user experience. If you already have your PWA developed for Android, every user with an up-to-date iOS on board will be able to access it using their Safari browser. Build a PWA for best performance and UX ...and do it with a skilled team. We've got 10+ years experience in Web development and we care about your success. Get Your Free Estimation Adding a PWA to your iPhone is not as easy as it is on Android. Obviously, one of the most important things about PWAs is abandoning the App Store and allowing users to enter the app from the browser. But, on the other hand, it is possible to register a Progressive Web App in App Store. So how does that happen exactly? Once you enter a website, you won't be greeted with the Web App Banner and you will need to use "Add to Home Screen" option in the share sheet. As you can in the screenshots below, there's no sign that you're adding a PWA rather than a website. You can name the app whatever you like when adding it to your device and it will look like any other application on your Home screen. The app opens in full screen and looks pretty great. That black status bar though... Note that currently you can install PWA using only Safari and Chrome. Other Web browsers on iOS are capable of using Service Workers. Running on iOS, PWAs can access geolocation data, camera, Apple Pay, sensors, audio output, speech synthesis, and more. In the iOS support for PWA many important features are still missing, so it's not all that surprising that Apple decided against making a big deal out of adding PWA support in the latest iOS release. As of right now, it comes nothing close to Android and the native iOS experience. What are some key features still missing from the current version? On the plus side: There are a few great cross-platform solutions, but none of them has a chance as big as PWAs to become a standard for the Apple app world. With PWA, you get a highly performative Web-mobile hybrid—adjusted to all kinds of devices (, fast, and installable. It definitely is a part of the future. Apple PWAs on iOS and native apps are not mutually exclusive. Relying exclusively on PWA when the implementation on Apple's side is still less-than-ideal, however, may not be the best idea. As you could see in the example above, once I entered the Emirates website, it suggested downloading its native app from the App Store anyway, and I believe Apple will continue to encourage users to install verified apps from the store. If you already have a PWA that works on Android, it will work for Apple iOS users as well. It does not mean that they will have the same, great user experience compared to Android though... Not yet, at least!
Service Workers + Web App Manifest = PWA
How Do PWAs Work on iOS?
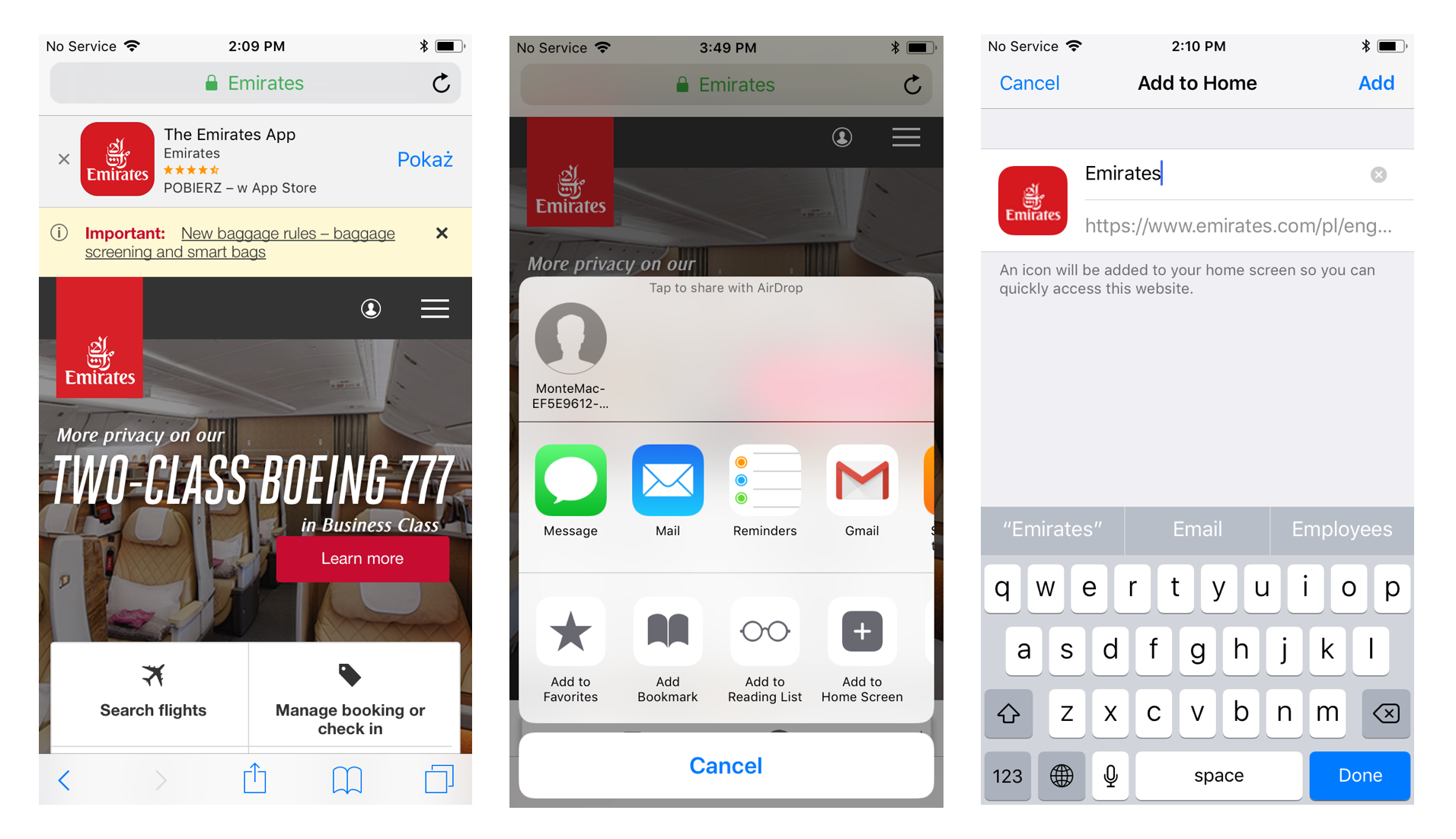
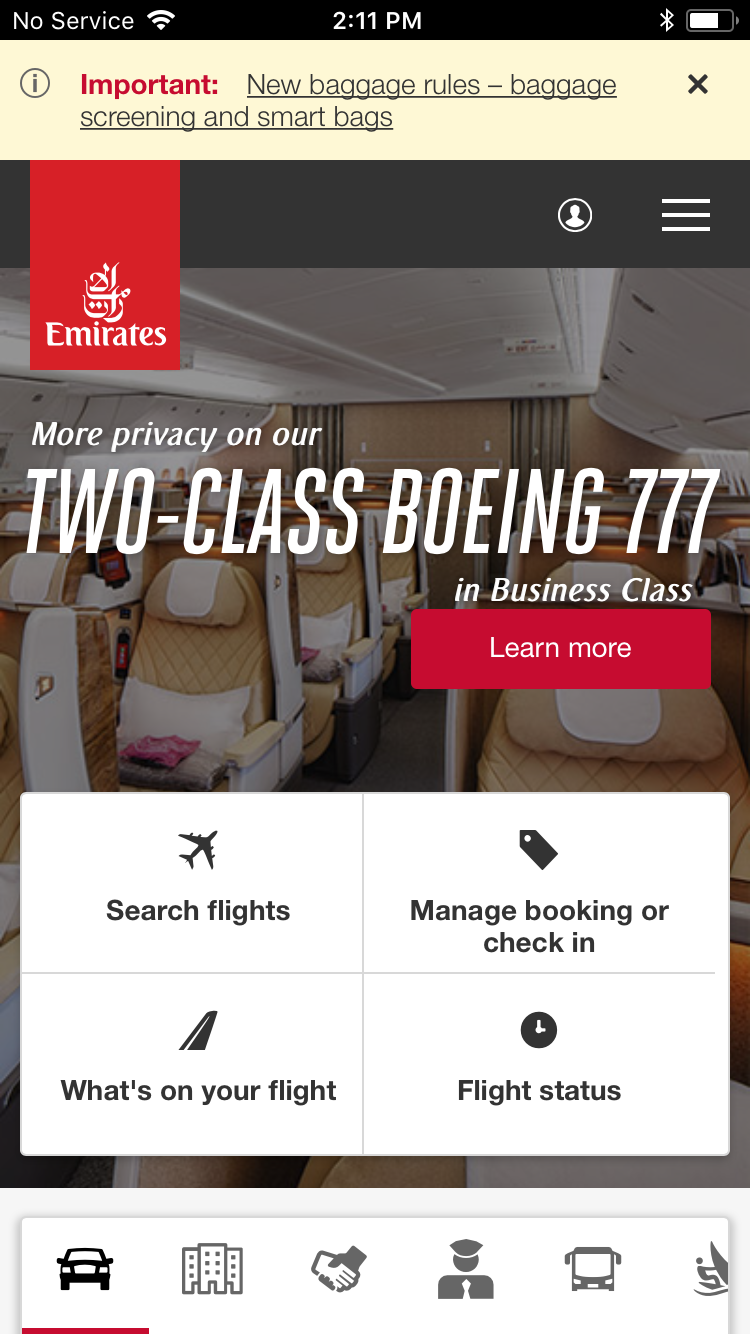
 This is what adding a PWA looks like. The process is identical to adding a website shortcut to the Home screen.
This is what adding a PWA looks like. The process is identical to adding a website shortcut to the Home screen. 
Missing Features and Limitations
So, Should I Consider a PWA?
When Will Apple Be On Board With Pwa Progressive Web Apps 2018
Source: https://www.monterail.com/blog/pwa-for-apple-ios
Posted by: hidalgophers1974.blogspot.com

0 Response to "When Will Apple Be On Board With Pwa Progressive Web Apps 2018"
Post a Comment